Давненько слышал про эту современную технологию верстки, решающую множество задач. Пара строк кода может заменить десяток строк и костылей в css. Конечно, удобно! Решил я ее все же заюзать...
Сверстал я данный сайт именно с использованием flexbox. На хроме, все супер встало. И тут я подумал "вау, как же круто". Порыскал в инете, многие пишут, что уже с 14 года юзают эту фичу и типа всем советуют.
Но радость быстро сменилась разочарованием, когда я решил посмотреть через ИЕ, а потом еще и через мобилу (андроид 4.1.2). Они плохо воспринимают данную технологию.. Что же, идем на сайт caniuse.com и смотрим, что пишут про флексбокс.

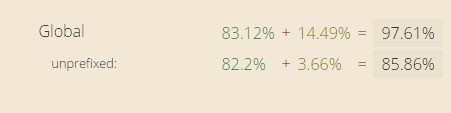
В целом, поддержка то хорошая. Аж 85%, а с префиксами 97%! Префиксы так-то вообще отдельная история, следует пользоваться плагинами, или онлайн сервисами, чтобы не запутаться. Посмотрим, какие браузеры поддерживают.

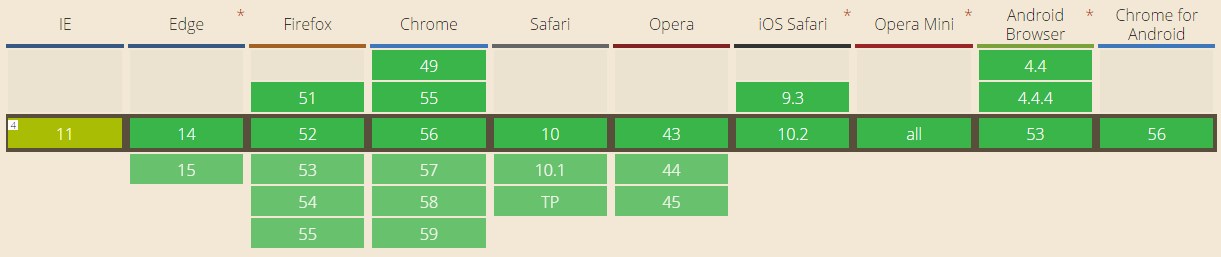
Тут все стало понятно. ИЕ частичная поддержка, андроид браузеры до 4.4 не поддерживаются. Хотя я заходил не с родного.
Итог: Пришлось этот блог переверстать со старыми добрыми float'ами. Можно конечно прописать различные фиксы, или забить болт на устаревший ИЕ или андроид, но я ленивый вебмастер, стремлюсь к идеальному и чтобы поменьше потом возиться :) . Кстати IOS Сафари тоже только с 9 версии полностью стал поддерживать. А сколько таких людей, что заходят с устаревших ОСей, где более старые браузеры. Не понимаю откуда там взят такой процент поддержки в 97%. Наверно, из небольшой исследуемой группы. Но для клиентского сайта, я бы пока не стал использовать flexbox. Подождем еще чуток.


Ирина Степанова https://webmoneyloans.com/