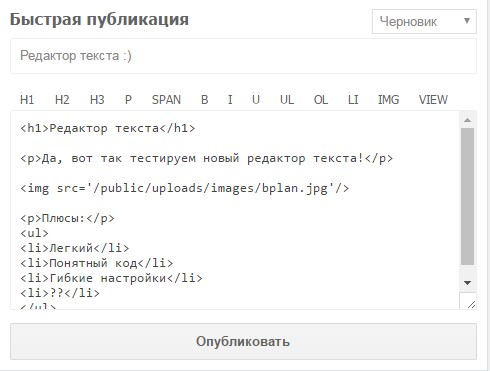
Сегодня мы будем готовить легковесный редактор с предпросмотром. Вес всего 3кб со всем кодом! Для программеров очень удобная штука, кто привык писать и видеть код! Его очень легко доработать под свои нужды. Кнопка view переключает в режим предпросмотра. В общем, если будет время, может из него сделаю полноценный wysiwyg редактор, а пока лень.

Предисловие...Писал свою CMS, искал подходящий wysiwyg визуальный редактор, дабы встроить в админку сайта и не колбаситься. Однако, перерыл кучу таковых и почти ничего меня не устроило. Либо большие с множеством лишнего функционала, либо недоработанные. Свой выбор я остановил на редакторе Trumbowyg, но это все равно не остановило меня написать супер легкий редактор с предпросмотром, который стал использовать вместе с основным. Я решил поделиться с вами наработками, т.к. в сети мало грамотных объяснений.
Итак, создаем файл index.html в кодировке UTF-8(без BOM) и добавляем туда следующий код:
<div class="panel"> <span class="tr_but" id="tr_h1" data-br="true" data-opentag="<h1>" data-closetag="</h1>">H1</span> <span class="tr_but" id="tr_h2" data-br="true" data-opentag="<h2>" data-closetag="</h2>">H2</span> <span class="tr_but" id="tr_h3" data-br="true" data-opentag="<h3>" data-closetag="</h3>">H3</span> <span class="tr_but" id="tr_p" data-br="true" data-opentag="<p>" data-closetag="</p>">p</span> <span class="tr_but" id="tr_span" data-br="false" data-opentag="<span>" data-closetag="</span>">span</span> <span class="tr_but" id="tr_bold" data-br="false" data-opentag="<strong>" data-closetag="</strong>">B</span> <span class="tr_but" id="tr_italic" data-br="false" data-opentag="<em>" data-closetag="</em>">i</span> <span class="tr_but" id="tr_underline" data-br="false" data-opentag="<u>" data-closetag="</u>">U</span> <span class="tr_but" id="tr_ul" data-br="true" data-opentag="<ul>" data-closetag="</ul>">ul</span> <span class="tr_but" id="tr_ol" data-br="true" data-opentag="<ol>" data-closetag="</ol>">ol</span> <span class="tr_but" id="tr_li" data-br="true" data-opentag="<li>" data-closetag="</li>">li</span> <span class="tr_but aFM_openModal" id="tr_img" data-opentag="<img src='" data-closetag="'></span>">img</span> <span class="tr_but preview_code" id="tr_img">view</span> </div> <textarea name="editor" id="code" placeholder="О чем будем писать?"></textarea> <div id="code_preview" class="hidden"></div>
Коротенькое пояснение. Все что в span это кнопки на панельке. При их нажатии будет добавляться открывающий и закрывающий тег в textarea с id="code". Также возможно выделить нужный кусок текста и вставить теги по краям. После вставленного тега можно нажать стрелку вниз и курсор перескочит на след строку. Удобно! Блок div нужен для предпросмотра того, что написали. Изначально он скрыт.
Дальше добавляем щипотку CSS
.panel{ overflow: hidden; } .panel span{ padding: 4px 10px; float: left; font-size: 12px; cursor: pointer; display: block; text-transform: uppercase; } .panel span:hover{ background: #f2f2f2; } .hidden{ display: none; } textarea{ display: block; width: 300px; height: 200px; }
Теперь самое главное - скрипт. Без него ничего не получится. Вставляем в самый низ:
<script type="text/javascript"> $(".preview_code").click(function() { var textarea = $('#code'); var div_preview = $('#code_preview'); textarea.toggleClass('hidden'); div_preview.toggleClass('hidden'); div_preview.html(textarea.val()); }); function wrapText(openTag, closeTag, breakline) { var textArea = $('#code'); var len = textArea.val().length; var start = textArea[0].selectionStart; var end = textArea[0].selectionEnd; var ras = Object.keys(closeTag).length - 1; if(closeTag == "'/>") ras +=8; //Маленький временный костыль для img var br = ''; if(breakline) br = '\n'; //Очередной костылек для удобства! =) var cursor = start + ras; var selectedText = textArea.val().substring(start, end); var replacement = openTag + selectedText + closeTag + br; textArea.val(textArea.val().substring(0, start) + replacement + textArea.val().substring(end, len)); textArea[0].setSelectionRange(cursor, cursor); textArea[0].focus(); } $('.tr_but').click(function() { var opentag = $(this).data("opentag").toString(); var closetag = $(this).data("closetag").toString(); var breakline = $(this).data("br"); wrapText(opentag,closetag, breakline); }); </script>
Вот и все! Простейший редактор с предпросмотром готов :) Только не забудьте перед js кодом вставить библиотеку jquery. Например, такую
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
Ну и для ленивых,как я :). Готовый код -> Скачать исходник


Добавить комментарий